Có thể bạn không biết rằng, Các URL trang web bắt đầu bằng “http://” vì “http” là viết tắt của “Hypertext Transfer Protocol“, tức là giao thức truyền tải siêu văn bản. Khi bạn truy cập một trang web bằng cách nhập địa chỉ URL vào trình duyệt web của mình, trình duyệt sẽ sử dụng giao thức HTTP để yêu cầu dữ liệu từ máy chủ web. Trong bài viết này chúng ta sẽ đi tìm hiểu chi tiết về giao thức HTTP để giúp bạn hiểu ý nghĩa, cách thức hoạt động và sự khác biệt của nó!
Giao thức HTTP (Hypertext Transfer Protocol)
Giao thức HTTP là một giao thức tiêu chuẩn được sử dụng trên Internet để truyền tải các tài nguyên thông tin từ máy chủ web đến máy khách (client), chẳng hạn như trình duyệt web của người dùng. HTTP là một phần quan trọng của cơ sở hạ tầng của World Wide Web và đóng vai trò quan trọng trong việc truyền tải trang web, hình ảnh, video, âm thanh và nhiều loại dữ liệu khác.
Dưới đây là các đặc điểm chính của giao thức HTTP:
- Truyền tải dữ liệu: HTTP cho phép truyền tải các tài nguyên như trang web, hình ảnh, video từ máy chủ đến máy khách.
- Giao tiếp yêu cầu/phản hồi: HTTP hoạt động theo mô hình này, với máy khách gửi yêu cầu và máy chủ phản hồi với dữ liệu tương ứng.
- Stateless: HTTP không lưu trạng thái, mỗi yêu cầu được xem xét độc lập với các yêu cầu trước đó hoặc sau đó.
- Dữ liệu văn bản: Thông tin truyền tải qua HTTP là văn bản, dễ đọc và hiểu được bởi con người và các công cụ phân tích.
- Không mã hóa mặc định: HTTP không mã hóa dữ liệu mặc định, tuy nhiên HTTPS sử dụng SSL/TLS để bảo mật truyền tải dữ liệu.
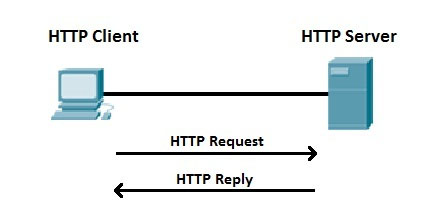
HTTP hoạt động theo mô hình yêu cầu – phản hồi
Mô hình yêu cầu/phản hồi là cách mà giao thức HTTP hoạt động trong việc truyền tải dữ liệu giữa máy khách và máy chủ trên Internet. Quá trình này bắt đầu khi trình duyệt web của máy khách gửi một yêu cầu đến máy chủ để truy cập một trang web hoặc tài nguyên cụ thể.
Yêu cầu này bao gồm thông tin như địa chỉ URL của tài nguyên, phương thức HTTP và các tiêu đề bổ sung. Máy chủ nhận và xử lý yêu cầu này, có thể là tìm kiếm và tải tài nguyên yêu cầu, thực hiện các thao tác logic, và chuẩn bị dữ liệu để trả về.
Sau khi xử lý, máy chủ gửi lại một phản hồi cho máy khách, bao gồm mã trạng thái HTTP, các tiêu đề chứa thông tin bổ sung, và thân nội dung chứa dữ liệu cụ thể được yêu cầu. Máy khách nhận phản hồi và tiến hành xử lý nó, hiển thị nội dung trang web hoặc tài nguyên cho người dùng.
Mô hình yêu cầu/phản hồi trong HTTP là quy trình cơ bản cho việc truyền tải thông tin giữa máy khách và máy chủ trên Internet.
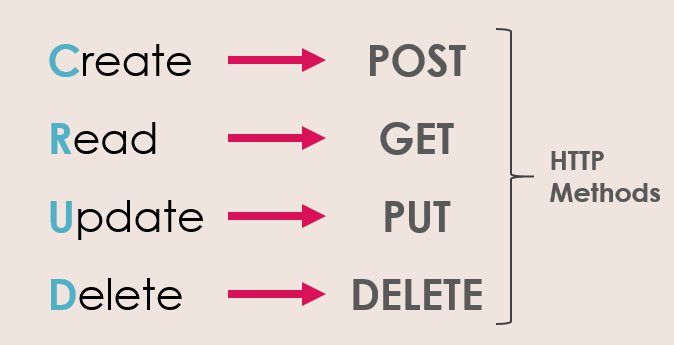
Phương thức HTTP
Phương thức HTTP đóng vai trò quan trọng trong việc giao tiếp giữa máy khách và máy chủ trên Internet. Các phương thức phổ biến như GET, POST, PUT, DELETE và HEAD định nghĩa các hành động cụ thể mà máy khách yêu cầu máy chủ thực hiện đối với một tài nguyên cụ thể.
Phương thức GET được sử dụng để yêu cầu một tài nguyên từ máy chủ và thường được sử dụng cho việc truy vấn dữ liệu. Phương thức POST được sử dụng để gửi dữ liệu từ máy khách đến máy chủ, thường là thông qua các biểu mẫu web, và thích hợp cho việc gửi dữ liệu nhạy cảm.
Phương thức PUT được sử dụng để tạo mới hoặc cập nhật một tài nguyên cụ thể trên máy chủ, trong khi DELETE được sử dụng để xóa một tài nguyên. Cả hai phương thức này đều đóng vai trò quan trọng trong việc quản lý dữ liệu trên máy chủ.
Cuối cùng, phương thức HEAD tương tự như GET, nhưng chỉ yêu cầu thông tin về tài nguyên mà không trả về nội dung thực sự của nó. Điều này hữu ích khi cần kiểm tra trạng thái của một tài nguyên hoặc lấy thông tin về kích thước của nó mà không cần tải nội dung đầy đủ.
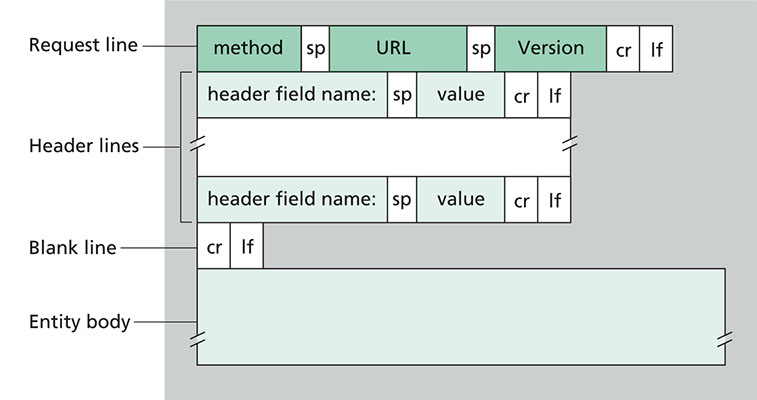
Cấu trúc một yêu cầu / phản hồi HTTP
Cấu trúc của một yêu cầu và phản hồi HTTP bao gồm các phần cơ bản sau:
1. Yêu cầu HTTP:
- Dòng yêu cầu (Request Line): Bao gồm ba phần: phương thức (GET, POST, PUT, DELETE, vv.), địa chỉ URL của tài nguyên được yêu cầu, và phiên bản của giao thức HTTP.
- Tiêu đề yêu cầu (Request Headers): Chứa các thông tin bổ sung về yêu cầu, như thông tin về máy khách, ngôn ngữ ưa thích, loại nội dung, và các thông tin khác.
- Thân nội dung (Request Body): Không bắt buộc, chỉ xuất hiện trong các yêu cầu có thân nội dung, thường là các yêu cầu POST hoặc PUT. Chứa dữ liệu được gửi từ máy khách đến máy chủ, như biểu mẫu web hoặc dữ liệu JSON/XML.
2. Phản hồi HTTP:
- Dòng trạng thái (Status Line): Bao gồm ba phần: phiên bản của giao thức HTTP, mã trạng thái (ví dụ: 200 OK, 404 Not Found), và một thông điệp trạng thái ngắn gọn.
- Tiêu đề phản hồi (Response Headers): Chứa các thông tin bổ sung về phản hồi, như loại nội dung, độ dài nội dung, và thông tin về máy chủ.
- Thân nội dung (Response Body): Chứa dữ liệu thực sự được trả về từ máy chủ đến máy khách, như trang web HTML, hình ảnh, video,…
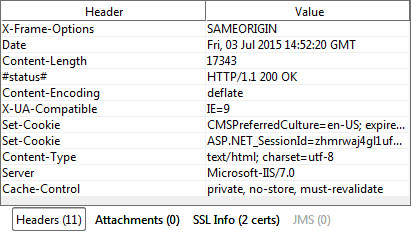
Tiêu đề HTTP
Tiêu đề HTTP là các phần dữ liệu chứa thông tin bổ sung về yêu cầu hoặc phản hồi HTTP, giúp điều chỉnh, kiểm soát và mô tả dữ liệu được truyền tải giữa máy khách và máy chủ trên mạng.
1. Tiêu đề Yêu cầu (Request Headers):
- Host: Chỉ định máy chủ mà máy khách muốn truy cập.
- User-Agent: Xác định trình duyệt hoặc ứng dụng mà máy khách đang sử dụng.
- Accept: Cho biết các loại dữ liệu mà máy khách sẵn sàng chấp nhận từ máy chủ.
- Content-Type: Xác định loại nội dung của dữ liệu được gửi đi (ví dụ: text/html, application/json).
- Authorization: Chứa thông tin xác thực, chẳng hạn như tên người dùng và mật khẩu.
- Cookie: Chứa các dữ liệu cookie được gửi từ máy khách đến máy chủ.
2. Tiêu đề Phản hồi (Response Headers):
- Content-Type: Xác định loại nội dung của dữ liệu được trả về từ máy chủ (ví dụ: text/html, image/jpeg).
- Content-Length: Chứa độ dài của thân nội dung phản hồi, được sử dụng để đọc dữ liệu từ máy chủ.
- Cache-Control: Xác định cách mà các tài nguyên được lưu trữ tạm thời hoặc tải lại từ bộ nhớ đệm.
- Server: Chứa thông tin về máy chủ, chẳng hạn như tên và phiên bản của máy chủ.
- Set-Cookie: Chứa các thông tin cookie mới được gửi từ máy chủ đến máy khách.

Mã trạng thái HTTP
Mã trạng thái HTTP là một phần quan trọng của quá trình giao tiếp giữa máy khách và máy chủ trên Internet. Các mã này định nghĩa trạng thái của yêu cầu và phản hồi HTTP, cung cấp thông tin về kết quả của yêu cầu và hướng dẫn cách xử lý tiếp theo. Mã trạng thái được chia thành các nhóm chính, bao gồm các mã 2xx (thành công), 3xx (chuyển hướng), 4xx (lỗi từ phía máy khách) và 5xx (lỗi từ phía máy chủ).
Trong nhóm mã 2xx, mã 200 OK chỉ ra rằng yêu cầu đã được xử lý thành công, trong khi mã 201 Created thông báo rằng một tài nguyên mới đã được tạo thành công.
Trong nhóm mã 3xx, mã 301 và 302 thông báo về việc chuyển hướng tài nguyên, trong khi mã 304 chỉ ra rằng tài nguyên không thay đổi và không cần tải lại.
Tuy nhiên, khi có lỗi xảy ra từ phía máy khách, các mã trạng thái 4xx được sử dụng. Ví dụ, mã 400 Bad Request thông báo về lỗi cú pháp hoặc yêu cầu không hợp lệ, và mã 404 Not Found cho biết rằng tài nguyên được yêu cầu không được tìm thấy trên máy chủ.
Cuối cùng, trong trường hợp xảy ra lỗi từ phía máy chủ, các mã trạng thái 5xx được gửi. Ví dụ, mã 500 Internal Server Error chỉ ra rằng máy chủ gặp phải một lỗi nội bộ không xử lý được yêu cầu. Các mã trạng thái này là cách quan trọng để trao đổi thông tin về trạng thái và kết quả của yêu cầu HTTP giữa máy khách và máy chủ trên Internet.
HTTP không mã hóa dữ liệu
Trong một môi trường Internet ngày nay, việc truyền tải dữ liệu không mã hóa qua HTTP có thể mang lại nhiều nguy cơ, bao gồm việc đánh cắp thông tin cá nhân và sửa đổi dữ liệu. Để đối phó với những rủi ro này, sự ra đời của HTTPS (HTTP Secure) là một biện pháp quan trọng.
HTTPS sử dụng SSL/TLS để mã hóa dữ liệu truyền tải giữa máy khách và máy chủ, đảm bảo rằng thông tin truyền tải được bảo vệ khỏi việc đánh cắp hoặc can thiệp. Ngoài ra, HTTPS còn cung cấp các cơ chế xác thực máy chủ, giúp đảm bảo rằng máy khách đang giao tiếp với máy chủ chính xác và không bị giả mạo. Sự sử dụng chứng thực và chứng nhận SSL/TLS giúp xác minh tính xác thực của máy chủ và cung cấp một cơ chế để máy khách xác nhận danh tính của máy chủ.
HTTP và phát triển web
Giao thức HTTP đóng vai trò quan trọng trong việc phát triển ứng dụng web. Đầu tiên, HTTP đóng vai trò quan trọng trong việc tối ưu hóa hiệu suất của ứng dụng web. Bằng cách sử dụng các tính năng như kết nối Keep-Alive và giao thức HTTP/2, nhà phát triển có thể giảm thiểu thời gian tải trang và tăng tốc độ phản hồi của trang web.
Một khía cạnh quan trọng khác là xử lý lỗi. HTTP định nghĩa một loạt các mã trạng thái để biểu diễn kết quả của mỗi yêu cầu, từ thành công đến lỗi. Hiểu rõ và xử lý đúng các mã trạng thái này giúp ứng dụng web phản ứng phù hợp với mọi tình huống, cung cấp thông điệp lỗi phù hợp để cải thiện trải nghiệm người dùng.
Cuối cùng, HTTP cũng hỗ trợ trong việc quản lý phiên làm việc của người dùng trên trang web. Sử dụng cookies, sessions và phương pháp xác thực dựa trên mã thông báo (token) giúp duy trì trạng thái phiên làm việc của người dùng và tạo ra các phiên làm việc an toàn và linh hoạt.
HTTP còn được sử dụng không?
HTTP ngày càng ít được sử dụng trên Internet, bởi vì nó đang dần bị thay thế bởi phiên bản bảo mật hơn là HTTPS (HTTP Secure). HTTPS sử dụng SSL/TLS để mã hóa dữ liệu truyền tải giữa máy khách và máy chủ, cung cấp một lớp bảo mật cho việc truyền tải thông tin trên mạng.
Các trình duyệt web hiện đại như Chorme hay Microsoft Edge cũng đang tăng cường việc cảnh báo về việc truy cập các trang web sử dụng giao thức HTTP, nhấn mạnh rằng dữ liệu có thể bị đánh cắp hoặc thay đổi khi truyền tải qua mạng không an toàn. Do đó, các tổ chức và cá nhân thường ưu tiên sử dụng HTTPS để đảm bảo tính an toàn và bảo mật của thông tin truyền tải.
Tuy nhiên, HTTP vẫn còn được sử dụng trong một số trường hợp nhất định, như truy cập các trang web tĩnh, trong môi trường nội bộ mạng hoặc khi không cần độ bảo mật cao. Đối với các ứng dụng web nội bộ hoặc ứng dụng có yêu cầu hiệu suất cao, việc sử dụng HTTP vẫn có thể phù hợp.
Mong rằng qua bài viết chi tiết này, bạn đã hiểu kỹ về giao thức HTTP và cách thức hoạt động của nó!
Thông Tin Về Tác Giả
Nguyễn Thành Hợp là một chuyên gia về lĩnh vực thiết bị mạng, viễn thông gần 10 năm kinh nghiệm với nhiều chứng chỉ chất lượng như CCNA 200-301, CCNP, CCDA, CCDP,... do Cisco cung cấp. Sở thích cá nhân là khám phá những kiến thức mới mẻ về công nghệ nói chung và đặc biệt là liên quan đến lĩnh vực mạng!